我們一直在處理影像,主要目的是為了讓影像達到我們的要求
細線化、二階化...都是為了讓影像更清楚,方便後續處理
但有時候我們也希望讓影像模糊一點,因此出現了馬賽克
而我們在為自己的照片修圖時(把粗糙的皮膚做平滑處理),也是把部分影像模糊,這種技術叫:影像模糊化 (Image Smoothing)
又稱:影像平滑化
原理:

======================分格線======================
int effect(ImageData *img,ImageData *outimg)
{
int fil[9]={
1, 1, 1,
1, 1, 1,
1, 1, 1};
int val;
int x1,y1,x2,y2;
int x,y;
int xx,yy;
int ff;
int rr,gg,bb;
Pixel pix;
x1=0;
y1=0;
x2=img->width-1;
y2=img->height-1;
for(y=y1;y<=y2;y++) {
for(x=x1;x<=x2;x++) {
val=0;
ff=0;
rr=gg=bb=0;
for(yy=-1;yy<=1;yy++) {
for(xx=-1;xx<=1;xx++) {
val = getPixel(img,x+xx,y+yy,&pix);
rr += pix.r * fil[ff];
gg += pix.g * fil[ff];
bb += pix.b * fil[ff];
ff++;
} }
pix.r=rr/9;
pix.g=gg/9;
pix.b=bb/9;
setPixel(outimg,x,y,&pix);
} }
return 1;
}
======================程式解說======================
int effect(ImageData *img,ImageData *outimg)
呼叫的function命名為effect
我們利用指標方式輸入影像,ImageData *img
影像處理後,再利用指標方式輸出影像,ImageData *outimg
//~~~~~~~~~~~~~~~~~~~~
int fil[9]={
1, 1, 1,
1, 1, 1,
1, 1, 1};
這是9個方格加權比率,而我們先把比率設定為1
令影像做達到輕微的平滑效果
//~~~~~~~~~~~~~~~~~~~~
x2=img->width-1;
y2=img->height-1;
設定影像處理時的最高大小
為防止3x3的遮罩超出影像的邊界,因此設定最高處理範圍
//~~~~~~~~~~~~~~~~~~~~
val = getPixel(img,x+xx,y+yy,&pix);
rr += pix.r * fil[ff];
gg += pix.g * fil[ff];
bb += pix.b * fil[ff];
我們先呼叫影像(呼叫方式,橫,直,像素),val = getPixel(img,x+xx,y+yy,&pix);
再把單一像素 乘 相對的加權比率
因為影像有機會是24-bit圖檔,因此我們把RGB分開 乘 相對的加權比率
並由RGB分別作累加的動作
//~~~~~~~~~~~~~~~~~~~~
pix.r=rr/9;
pix.g=gg/9;
pix.b=bb/9;
累加結束後,我們再分別把RGB除9,取得平均值
並傳回相對的指標中
//~~~~~~~~~~~~~~~~~~~~
setPixel(outimg,x,y,&pix);
此function用途是為了收歛影像
我們處理影像後,像素有機會超過0~255
因此我們需要把超過255的像素,設定為255
把低於0的像素,設定為0
======================執行結果======================

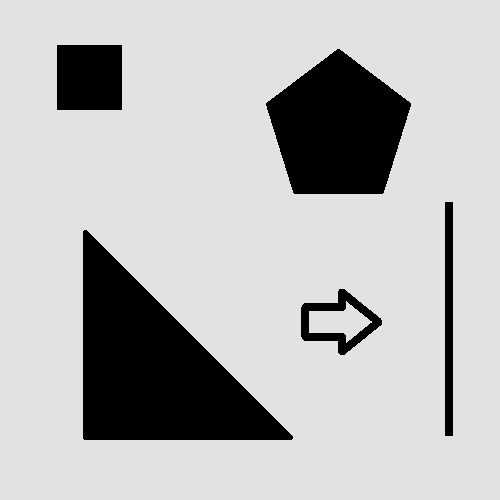
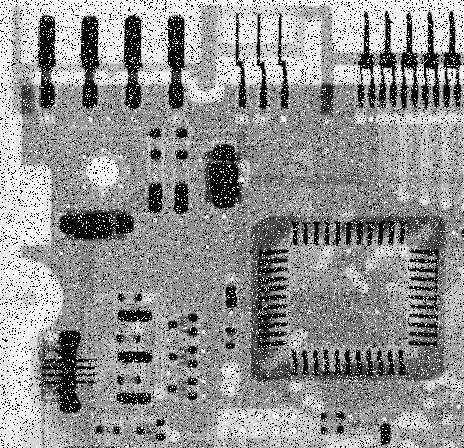
上圖為原始影像

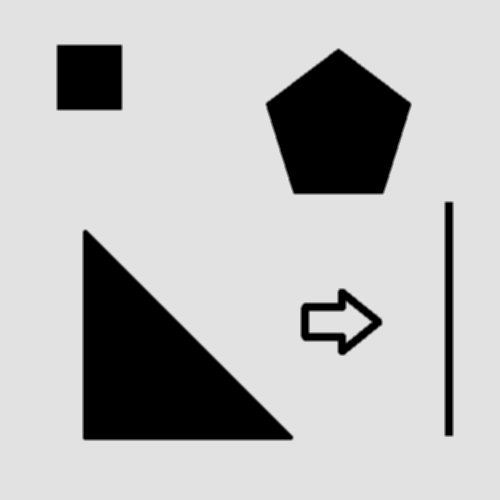
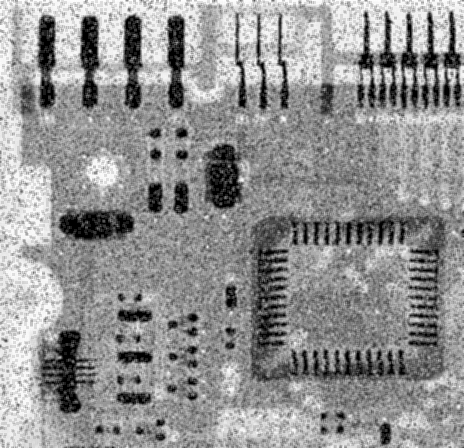
上圖為模糊化之影像,加權率為1
//~~~~~~~~~~~~~~~~~~~~
這種模糊感,可能大家有似是而非的感覺
因為輸入影像並沒有太多的像素變化
我們來輸入其他影像看看效果

上圖為原始影像

上圖為模糊化之影像,加權率為1
這一次我們有看到明顯的模糊
影像處理後,雖然有少許去雜訊的效果,但同時也把影像模糊
令影像平滑的同時,也會令影像模糊
今天有點忙...抱歉
先到這裡
下一次會繼續講,不同加權比率所產生的效果
==============題外話==============
![]()
最近報名公司開辦的訓練營,因為私立學校的關系被優先刷走,有點不開心
現在更希望可以從不同的管道提升自己的實力
讓看不起我的人,注視著我![]()
所以,首先要30天撐過去![]()
